-
Node.js 공부 - Node.js란?Node.js 2020. 4. 12. 10:56
원래 자바스크립트는 브라우저에서만 실행이 가능했지만 Node.js를 사용하면 자바스크립트를 웹 브라우저 없이도 실행할 수 있다.
Node.js는 네트워크 프로그램 제작을 위해 고안되었으며 웹 브라우저에서는 할 수 없었던 웹 서버를 만들거나 채팅 프로그램을 만드는 것도 가능하다. 또는 PHP처럼 동적 페이지를 만들 수도 있다.
Node.js는 프로그래밍 언어일까?
Node.js는 프로그래밍 언어가 아니다.
Node.js는 Chrome V8 Javascript 엔진으로 빌드된 자바스크립트 런타임으로 브라우저에서 쓰던 자바스크립트를 그대로 사용한다.
런타임이란? 프로그래밍 언어가 실행되고 있는 환경을 뜻함
script.js 파일에 코드를 작성하고
console.log('hello world')html 파일에 script.js를 연결시킨 뒤 브라우저에서 html 파일을 실행하면 자바스크립트 코드가 동작한다.
이때, 런타임은 브라우저이다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <meta http-equiv="X-UA-Compatible" content="ie=edge"/> <title>Document</title> </head> <body> <script src="script.js"></script> </body> </html>
브라우저에서 script.js 실행 이번엔 방금 작성했던 script.js 파일을 Node.js로 실행하면 마찬가지로 자바스크립트 코드가 동작하고 이때 런타임은 Node.js이다.

Node.js에서 script.js 실행 이렇게 실행환경만 다르지 결과는 동일하게 나타난다.
Node.js 실행방법
Node.js로 자바스크립트를 실행하려면 우선 Node.js를 설치해야 한다.
그 후 터미널에서 아래와 같이 입력하면 된다.
node [파일명]예를 들어 script.js 파일을 실행하려면 터미널에서 node script.js라고 입력하면 되고
app.js 파일을 실행하려면 node app.js를 입력하면 된다.
또는 node app처럼. js를 생략 가능하다.
VS CODE에서 Node.js 실행하기

script를 작성하고 Terminal 메뉴 > New Terminal를 선택한다.

그럼 VS CODE 하단에 터미널이 나타나고 node [파일명]을 입력해서 스크립트를 실행한다.

hello world가 정상적으로 출력되었다.
Node.js 자동 실행
웹 브라우저에서의 자바스크립트는 코드를 수정하고 브라우저를 새로고침 하면 바로 반영되지만 노드제이에스는 재실행을 해야지만 반영된다.
예를 들어 Node.js 문서에 나와 있는 코드를 그대로 가져와서
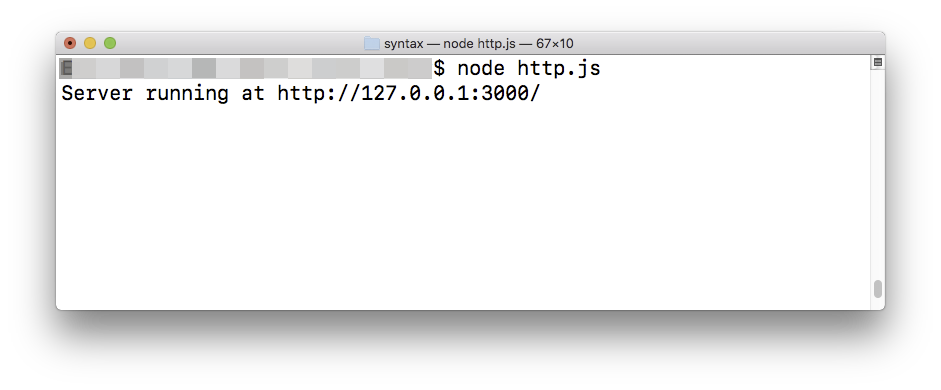
// http.js const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });노드제이에스로 실행하고

브라우저에서 http://127.0.0.1:3000에 접속해보면

Hello World가 나온다. 그런데 Hello World라는 글자가 맘에 안 들어 hi로 바꿨다.
const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('hi'); // Hello World -> hi }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });그리곤 웹 브라우저를 새로고침 해봤지만 계속 Hello World가 나온다. 아무리 새로고침 해봐도 마찬가지다.
Node.js에서는 코드를 수정하면 재실행을 해야지 반영된다.
그래서 터미널에서 Ctrl + C로 실행을 종료시킨 후에 다시 재실행하고

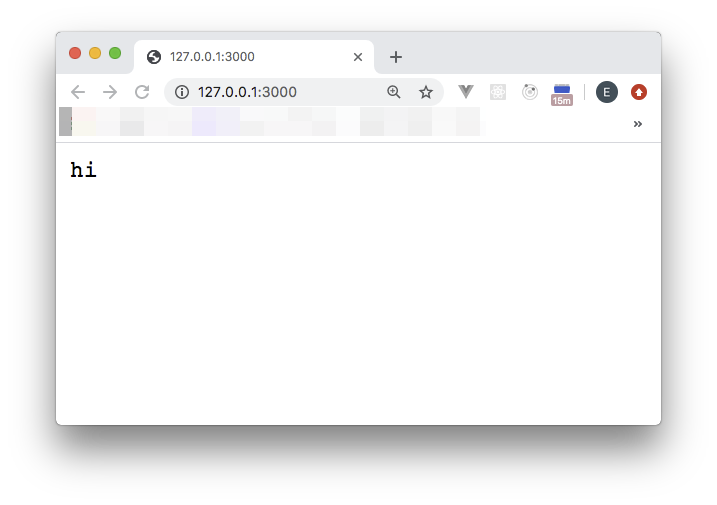
http://127.0.0.1:3000에 다시 접속하면

드디어 hi가 나왔다.😅
개발하다보면 분명 코드를 고쳤는데 왜 계속 안되지 하면서 애꿎은 브라우저만 새로고침하는 일이 생각보다 많다.
그래서 코드가 수정되어도 재실행 없이 자동으로 반영해주는 프로그램을 사용하면 작업할 때 훨씬 편하다.

node.js 자동실행 으로 검색해보니 forever, pm2, supervisor, nodemon 등 여러 가지가 있었는데 npm trends를 보니 nodemon이 제일 인기가 많았다.
nodemon 설치
npm install -g nodemonnodemon 실행
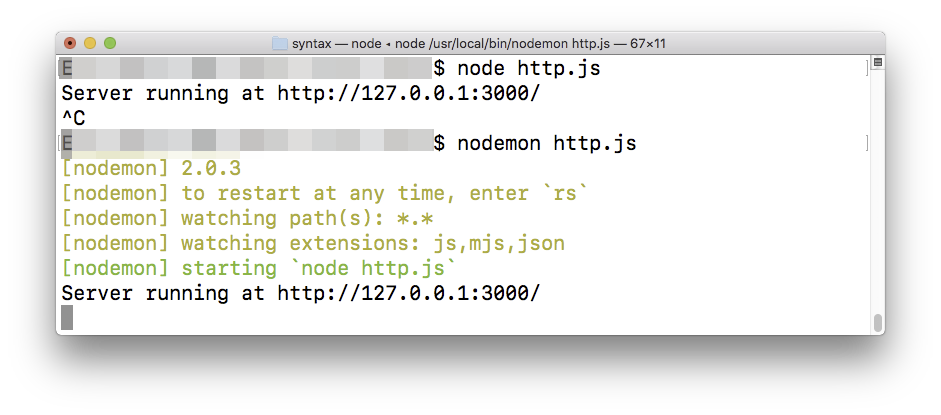
nodemon [your node app]그럼 조금 전의 http.js 파일을 이번엔 node가 아닌 nodemon으로 실행하고

res.end()함수의 인자를 hi에서 nodemon으로 수정 후
const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('nodemon'); // hi -> nodemon });node 재실행 없이 http://127.0.0.1:3000에 재접속해보면

이제는 바로 반영되는 것을 확인할 수 있다.